End user authentication is a feature you can optionally integrate to verify the identities of your end users. This ensures that when end users engage with widgets, such as commenting, their identity is confirmed and secure from impersonation.
How does it function?
Noticeable employs Single Sign-On (SSO) tokens for this authentication process:
On your server(s) side, you create an SSO token for each end user (using a secret we share).
You pass this SSO token with our Javascript SDK before rendering any widget.
Voilà! Your end user's identity is now securely authenticated with Noticeable widgets.
Note: While it's still possible to pass end user traits using our Javascript SDK as outlined in our various identification methods, this approach is no longer recommended.
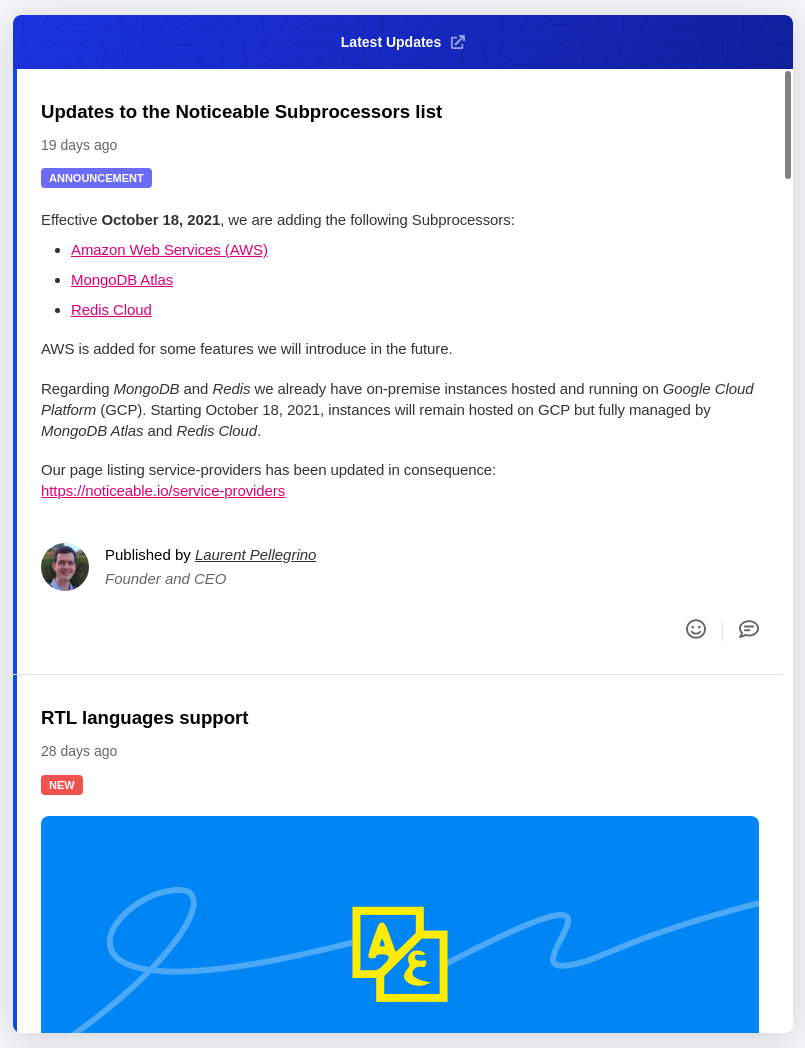
]]>Using a modal widget, you can announce your product changes or deals in front of your users. In contrary to the popup or top banner widget, full publications content is displayed when the widget is opened.

As a trigger to open a modal widget you can select among the ones we already propose with other widgets: custom, floating button, icon, text + badge, or none.
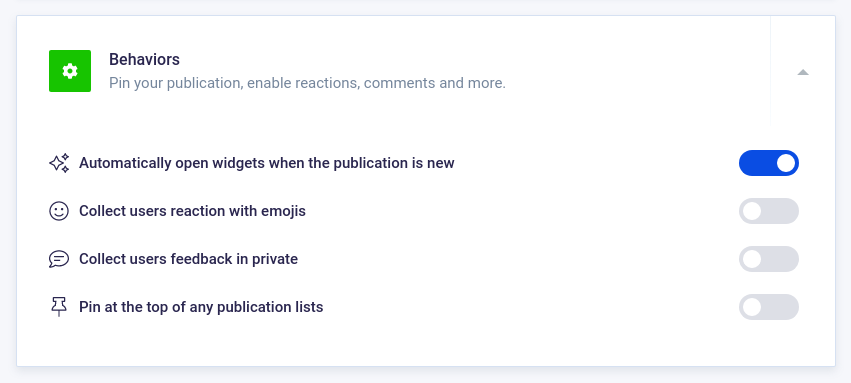
If you prefer to use no triggers and automatically open a modal widget when you publish a new publication, that’s possible. To do so, while editing a publication on step 2, “Options”, enable the switch option “Automatically open widgets when the publication is new”:

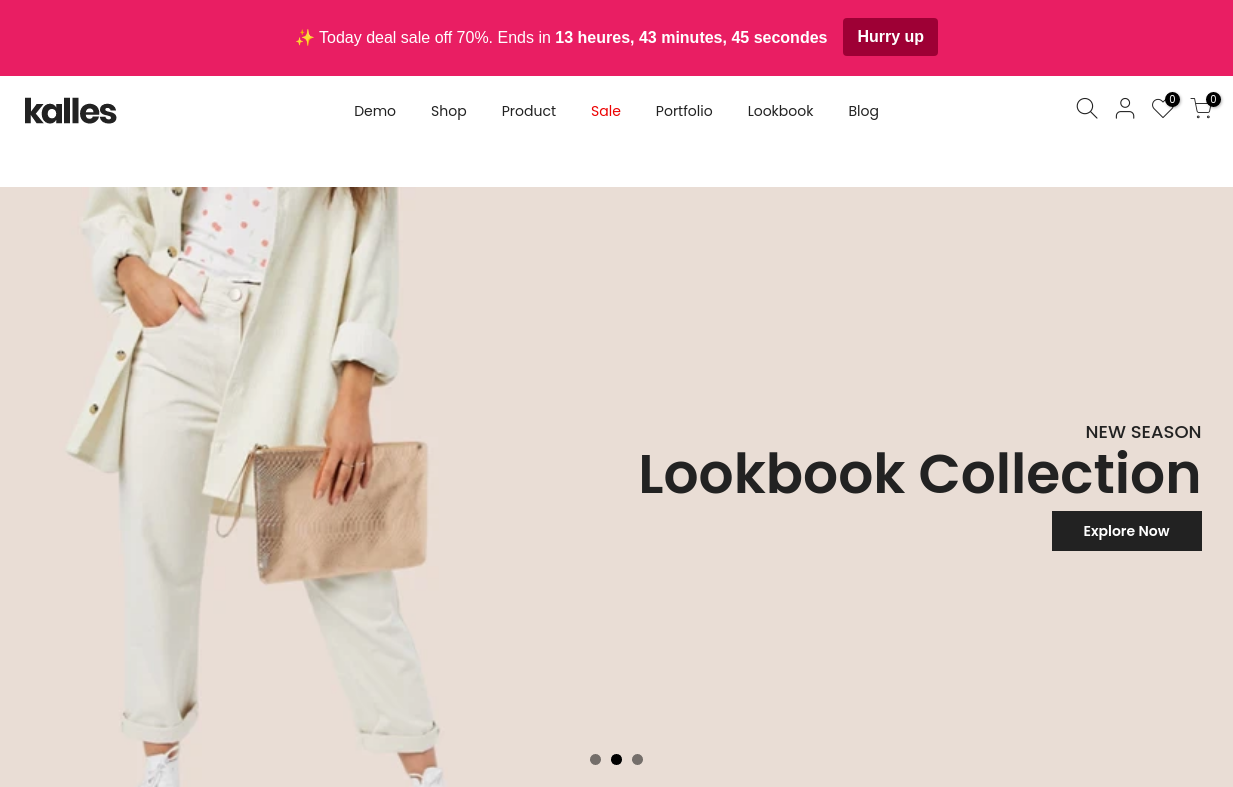
The new Top Banner widget allows you to tell people about your latest updates, promotions, discounts, maintenances or even keep users updated about ongoing issues.

As with other widgets, you can configure the style and behavior of the Top Banner widget directly from our live editor without coding knowledge. More than 40 properties are configurable!
The widget layout is quite flexible in the sense that you can either set a title, title + description, Call-To-Action (CTA), and even include a countdown to promote limited offers. Metrics such as the number of views and CTA clicks are also collected.
]]>This new feature allows your users to send you feedback by commenting on a post, directly from your Widget or Timeline. Comments are hidden, meaning users won’t be able to see others’ comments. Only your team and you are able to read messages and get users information.
How does it work?
User feedback is available with the Business plan. When creating a post, check the new User feedback option to enable the comment input below the post shown to users.
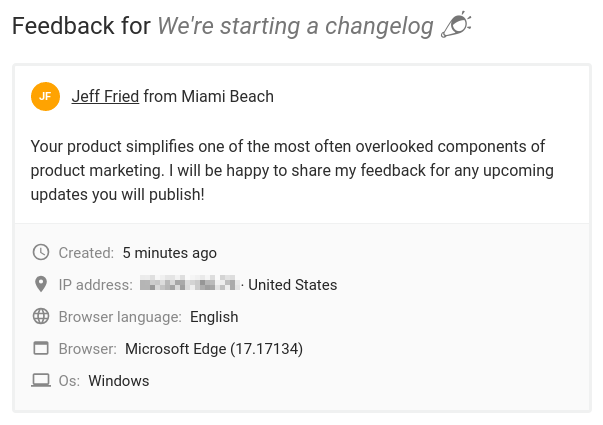
On your project dashboard, each post displays a feedback icon that summarizes the number of comments you received. Upon click, you can read the messages and get detailed information about the user who submitted the feedback:

By default, comments are anonymous. You can automatically link users name and email with comments sent from the Widget by using our SDK. Read the installation guide for more information.
]]>Why Emoji Reactions?
Getting people to actively participate is key to developing stronger relationships. Users who engage consume, on average, 4 times as much content compared to passive users. Converting more passive users to active participants means more time on site, direct traffic, and audience loyalty.
How is it working?
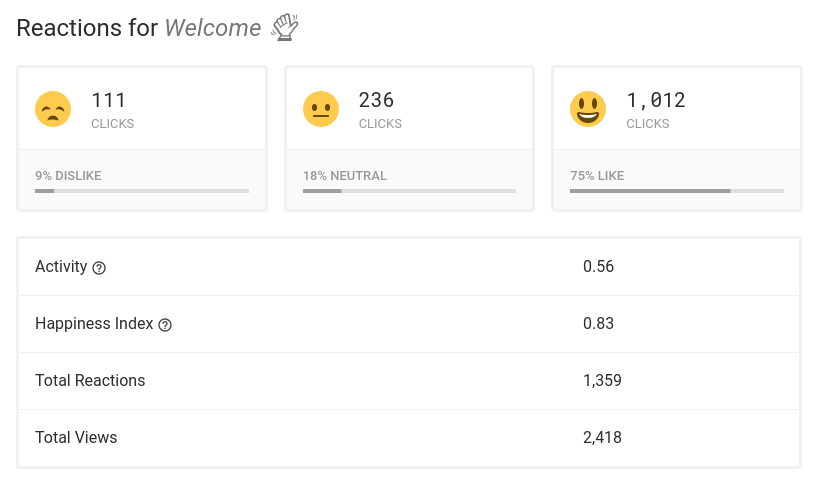
Emoji Reactions are available with the Business and Enterprise plans right now. When you create/edit a post, you have a new option to enable/disable reactions. Upon publications, users can share their feeling about your update in just one click. Statistics are aggregated over time and made visible per post in your dashboard to analyze performances:

What do you think?
As you probably guessed, the Emoji Reactions feature is enabled for this post. Be sure to react to let us know what you think. If you have ideas or feedback, let us know by leaving a comment below.
]]>Its definition is smaller. Fewer data to fetch, less time to first display. The Widget is now speedier than ever 🗲
Setup instructions have been updated to reference a new script element. Instead of 4 line of codes, a single is now required to import the Widget definition:
<script async defer src="https://cdn.noticeable.io/v1/noticeable-widget.js"></script>The
asyncanddeferattributes guarantee the content is loaded in parallel and executed after your page is parsed, no matter where the import is placed in.Although we recommend switching to the new import script, old ones remain available but are deprecated.
Unread posts displayed in the Widget popup now include a left border. This allows distinguishing unread messages from read ones:

The color of the left border is based on the project accent color but can be changed programmatically. You can set it transparent to mimic the old style:
<custom-style> <style> noticeable-widget { --noticeable-widget-popup-entry-unread-border-color: transparent !important; } </style> </custom-style>Widget but also Timeline code snippets are rendered with the Atom One Dark style to improve readability.